

SuperfoodPedia = Superfood EncycloPedia
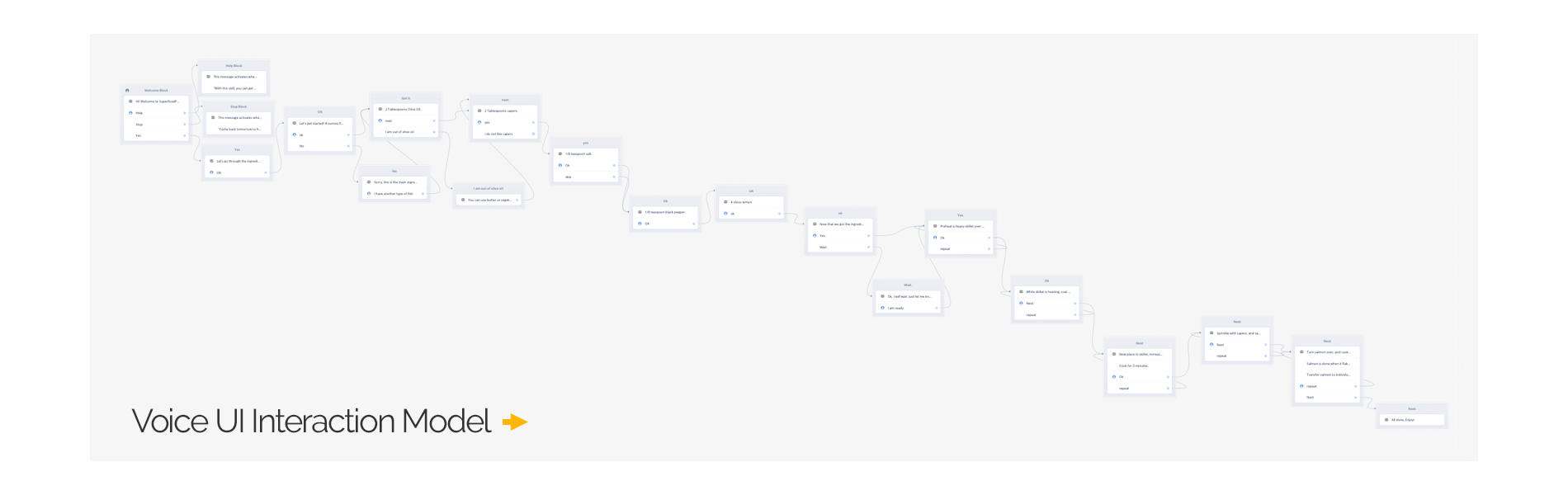
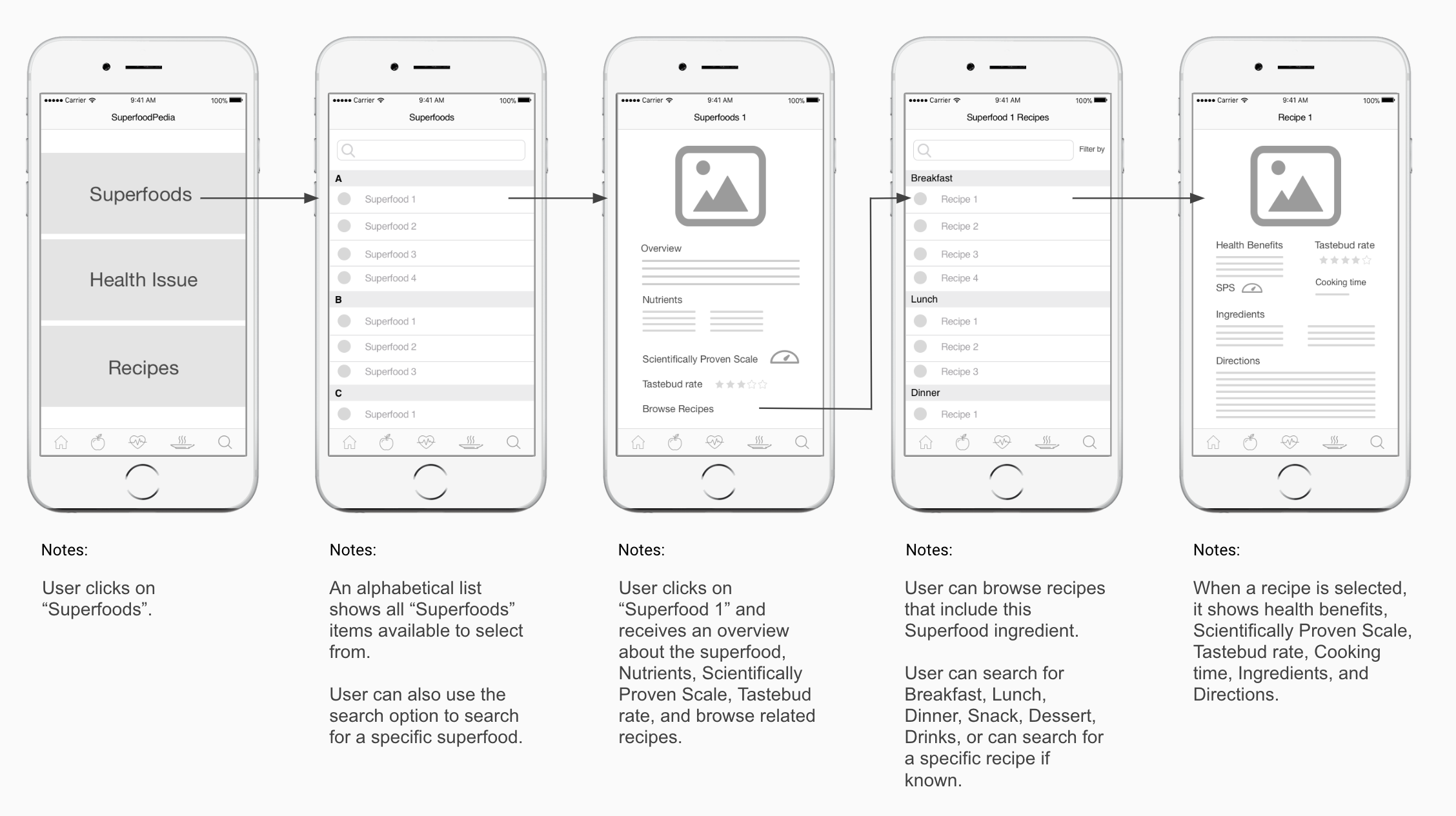
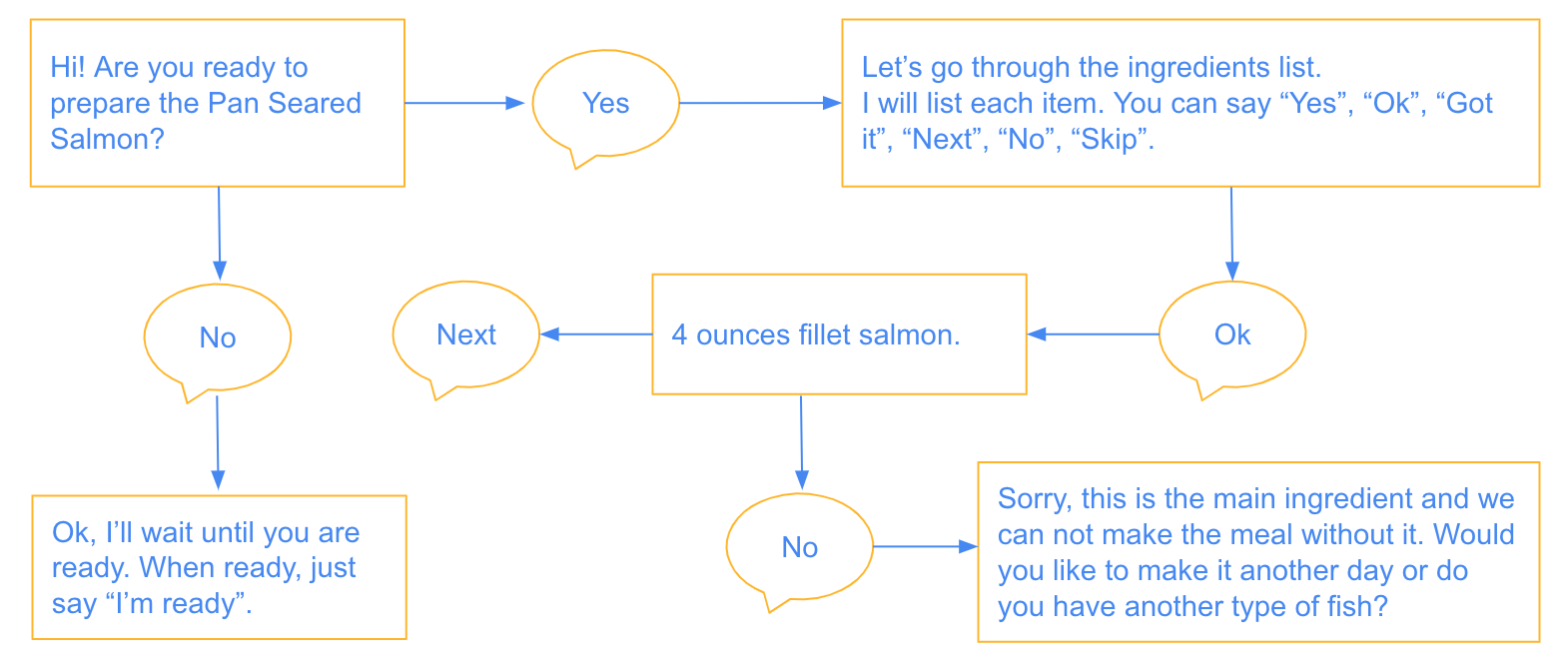
SuperfoodPedia is a searchable database mobile app that provides easy access to scientifically proven superfoods. Its Recipes VUI, which is a hands-free Conversational/Voice User Interface, enables users to keep their screens clean while preparing meals in the kitchen. The app is designed to expedite and facilitate the meal preparation process by speaking to the user. It encompases every possible scenario including unavailable ingredient, such ingredient substitutions and meal alteration based on available ingredients.






The goals for this project are:

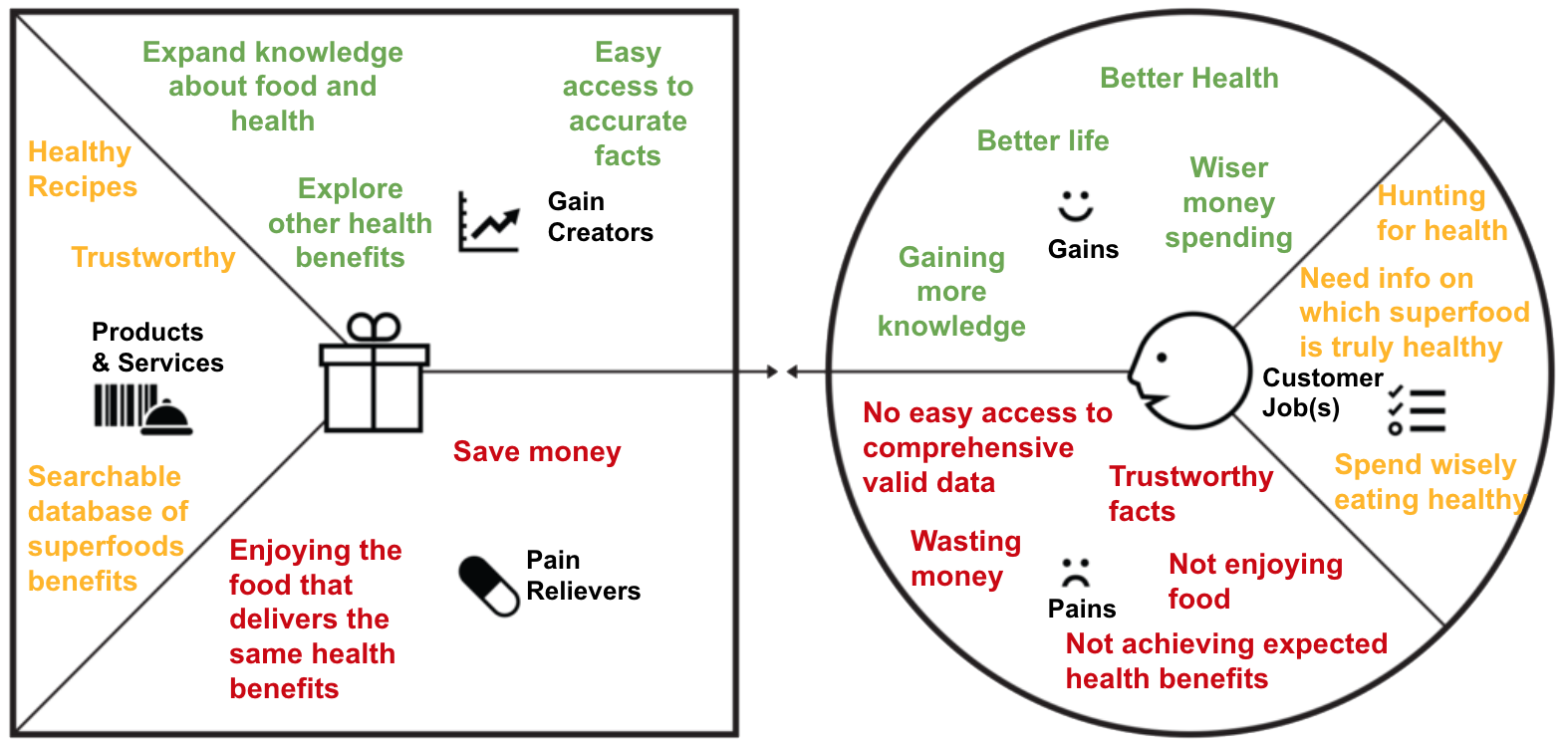
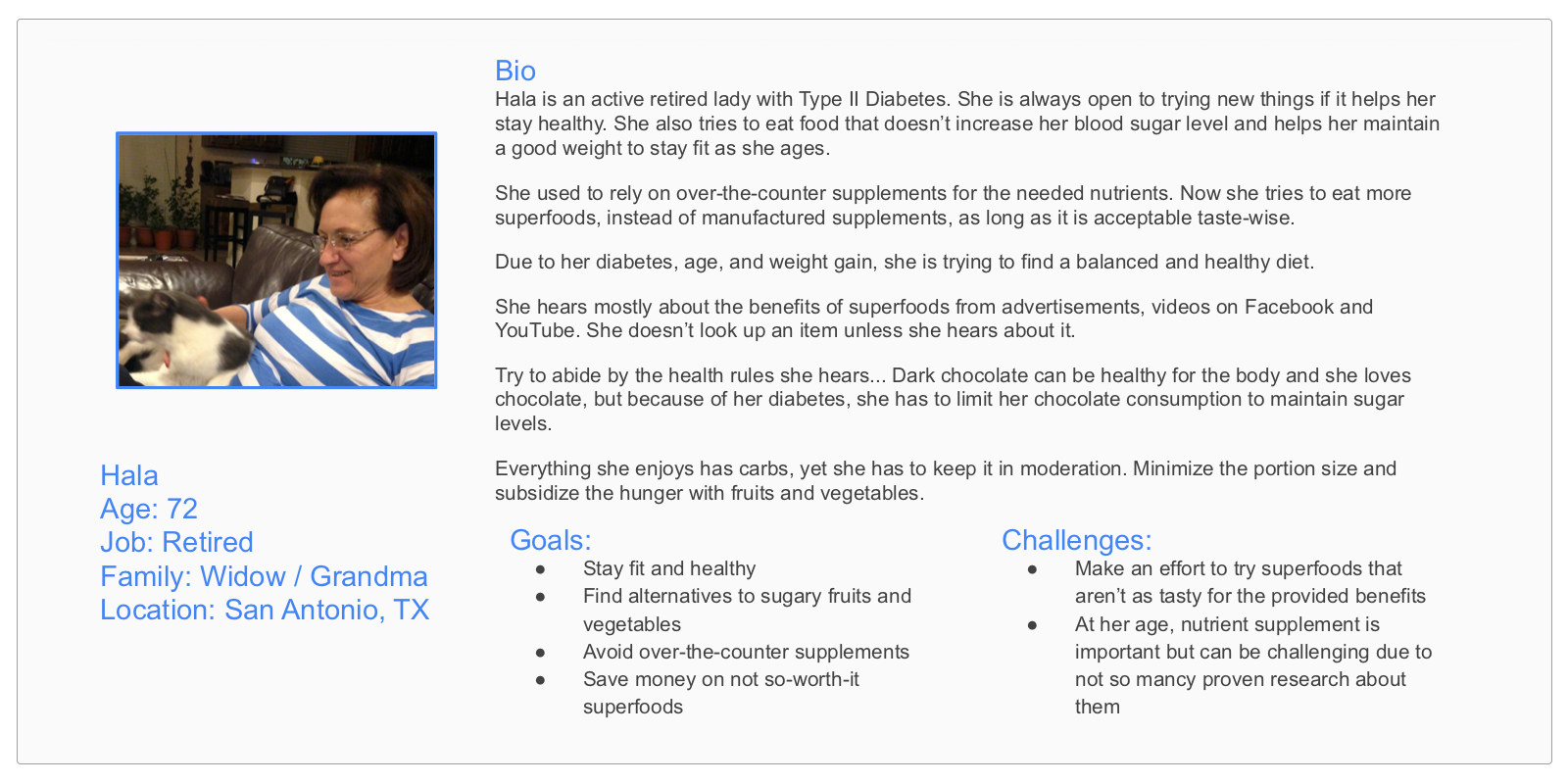
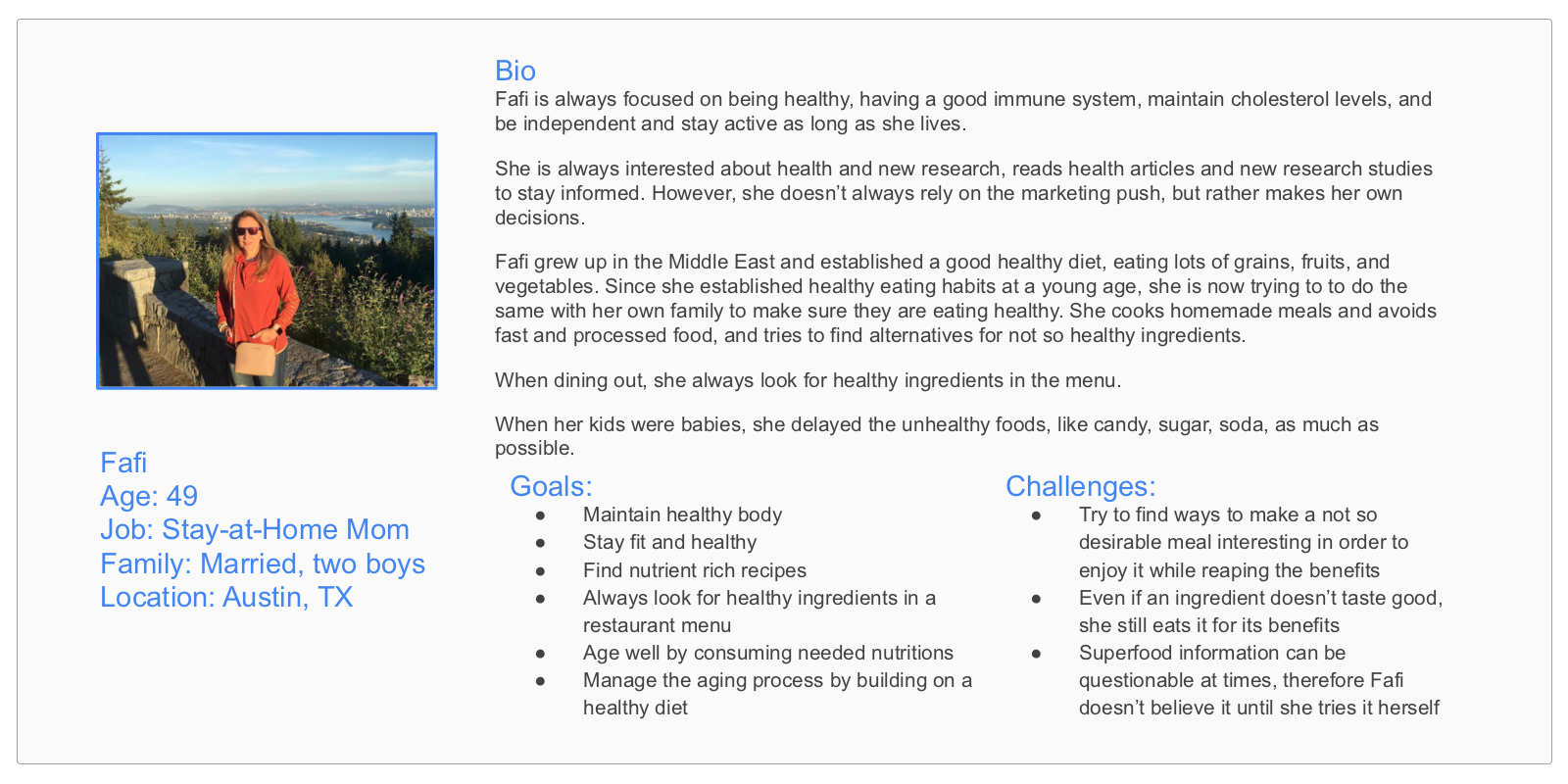
To ensure that SuperfoodPedia is a Product-Market fit that serves customer values and needs, I used the Value Proposition Canvas.
This process starts with defining customer profiles, the offering's most important components, and how it relieves pain and create gains for them. The insights I gained from customer evidence helped achieve the Product-Market fit.






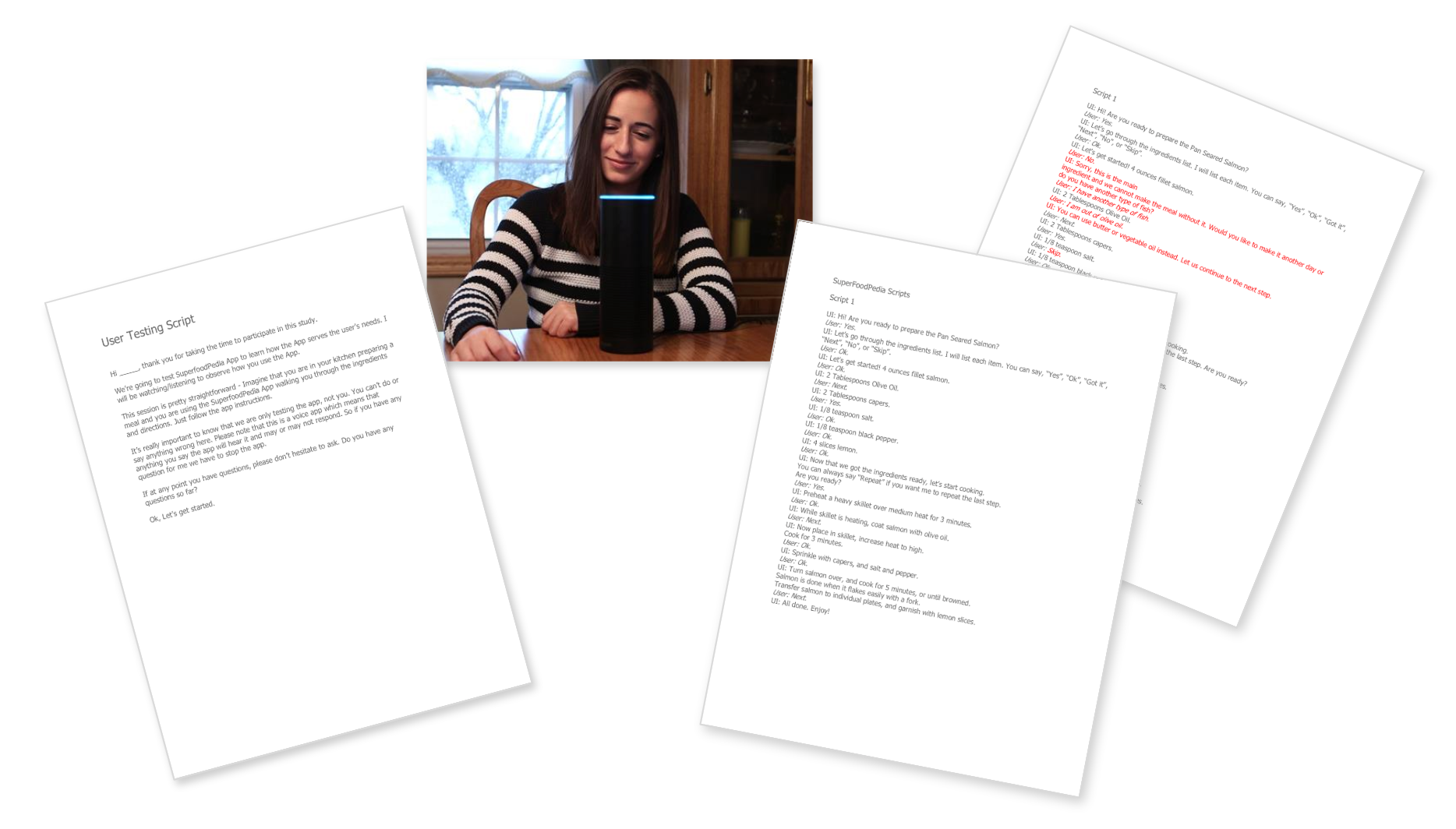
To identify any usability problems, collect qualitative and quantitative data, and determine the participant's satisfaction with the product, I created a script as a testing guide. During the test, I asked participants to complete typical tasks while observing and listening to them, and taking notes.